CMS導入

確実なCMSの構築で
ストレスのないWeb運用を!
CMSを使ったWebサイト構築って何かと大変。関係各所にヒアリングして構築したはずなのに、最後は結局使いづらくなってしまった…なんてことはありませんでしたか?
Web担当者がストレスなく運用できるCMSを構築するためにはどうすればよいのか…
ワンゴジュウゴのCMS構築ノウハウを紹介します。
1CMSは設計が重要!
家を建てるときと同じで、CMSを用いたWebサイト構築も「設計」が大事です。どういうサイトを作るのか、どういう部分を更新できるようにしたいのか、この部分には何を表示させるのか…家でいうところの外観から間取り、家具の配置…と大枠から詳細までを事前に綿密に設計することが実は重要なのです。家具の配置は後からでもできますが、家を作ってからの間取り変更は大変ですからね…。
その「設計」にあたって、まずハッキリさせておきたいのが、何のためにWebサイトを使うのか…という「目的」です。Webサイトを使って商品やサービスを宣伝したいのか、集客を行いたいのか、商品・サービスを販売するのか…サイトをリニューアルする場合は現状のどこに問題があり、リニューアルでどのように改善させたいのか…という目的意識がハッキリしていると、制作会社が具体的なプランを提案しやすくなります。
ワンゴジュウゴではCMSを設計する際にお客様へのヒアリングを重視し、その上で要件を定義しています。時間はかかりますが、事前にお客様のWebサイト/CMSへのご要望を伺い、それを設計に反映させることで、作ったあとに「あれが無い…」「これが足りない…」といった手戻りを防ぎ、結果的には時間とコストを削減することができると考えます。
2知っておきたいCMSを使ったWebサイト構築のフロー
では、実際のフローを見ていきましょう。
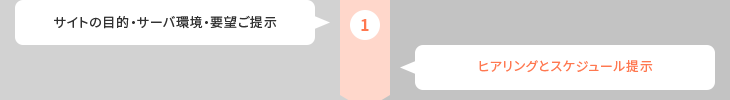
1ヒアリングとプランニング
どのような目的でWebサイトを作成されるのか? 現状のどこを改善したいのか? 誰がどのような体制でWebサイトを更新されるのか?CMSを導入することでどのような効果が見込めるのかを想定します。
そしてプランニングの要となるのが「スケジュール」です。例えば「新サービスの開始と同時にオープンしたい」といったお客様の事業計画とWebサイトが密接に関わっている場合、Webサイトの制作スケジュールを事業計画に合わせたり、調整が難しい場合は「第1フェーズ」「第2フェーズ」というように工程を分割したスケジュールを提案する場合もあります。
加えてサーバ環境の確認があります。お客様がサーバを用意してそこにCMSをインストールする場合、そのサーバの環境で稼働させることができるCMSを選定する必要がありますので注意が必要です。
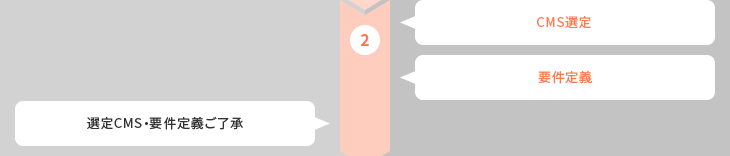
2CMS選定・要件定義
数あるCMSにはそれぞれ長所・短所があり、単純に機能が多いものが良いとは限りません。
お客様より詳細に伺ったご要望やご環境を元に、最適なCMSの選定を行った上で、詳細な要件を定義していきます。
すべてのお客様のすべてのご要望を叶える機能を実装したCMSは…残念ながら現状ありません。
ただ、CMSによってはプラグインを使用したり直接開発して機能を拡張できるものもありますので、ご要望に近づけるためにプラグインの追加選定・開発の提案をする場合もあります。
マイページ機能、検索機能、ワークフロー(公開承認機能)、CSVインポート機能、ステージング・本番同期機能といった機能が必要な場合は、遅くとも要件定義までにお知らせください。
3要件確定・基本設計
要件が固まった段階で、定義された要件に漏れがないかを確認し、大枠の設計にとりかかります。
サイト全体の構成を示した「サイトマップ」や、各ページの「ワイヤーフレーム(見た目の設計図)」を用意して、公開側ページ全体の構成やどの部分にどんな内容が入るかを提示します。
基本設計の段階で思いついたご要望があれば、早めにお知らせください。「この部分には画像を入れられるようにしておきたいです」「この部分はテキストの装飾をしたいです」といったことなど、気になったことはどんな細かいことでも構いませんのでお知らせください。実現可能なことであれば取り入れるようにしています。
4CMS設計
基本的な構成が決まったらCMSの詳細部分を含めた本格的な設計フェーズに入ります。
テキストや画像などの各コンテンツをどのように管理していくのか、リンク先のURLはどのように設定するのか、文字数や画像ファイルのサイズに制約事項はあるのかなど…一つ一つの項目やデータについて、詳細に決めていきます。
また、コンテンツ作成でワークフローがある場合は、各ユーザーグループ(ロール)への権限設定・承認プロセスなどもここで詳細に設計します。
5プロトタイプ作成
サイトの規模やスケジュールの状況にもよりますが、基本設計やCMS設計の際に簡易的な機能を実装した「プロトタイプ」を作成する場合もあります。ここで大まかにシステムを構築し、動作やフローに問題が無いかをご確認いただいたり、実際の運用時のイメージを掴んでいただくことができます。
6ページデザイン
そして公開側ページのデザインに進みます。
ワイヤーフレームが確定すれば、デザインに反映することができます。このコンテンツに入るテキストはこのデザインに…表はこのデザインに…というように各ブロックやパーツにデザインをあてて、テンプレート化していきます。
7コーディング
デザインが確定したら、それをページ構造を加味してHTMLに組み上げていきます。
デザイン・コーティングの作業はCMSを使用しないWebサイトと基本的に同じです。
8サーバ・CMS構築
サーバの設定を行い、コンテンツを格納するデータベースを構築し、管理画面側に入力項目を設定、公開画面側に各CMSで使用されるタグなどを綿密に組み込んでいきます。この構築が終わってから「これがない!」「アレがない!」などが起きてしまうと、「④CMS設計」からやり直しになりかねません…。設計時に実際のイメージが湧かないなど、疑問点があれば、遠慮なく担当ディレクターにご確認ください!
9データ移行
既存サイトからのリニューアルの場合、既存サイトのコンテンツを新しいサイトに移行させる作業があります。どの部分のデータが新サイトのどこに表示させるのか…事前に細かく指定しておく必要があります。
10テスト運用
構築が終わったらテスト運用を始めます。ここでお客様にも実際の運用に即した更新作業をしていただいて、問題なくコンテンツを登録できるのか、正しく公開側ページが更新されるのか…など詳細をご確認いただきます。
テスト運用は時間をかけて、必要十分な期間をかけていただく必要があります。サイトの規模にも依りますが、2週間~1ヶ月程度は見ていただいたほうが良いでしょう。
テスト運用時に問題点があればご指摘いただき、すぐに修正できる内容であれば修正対応を行います。
ただ、システム構築後の修正は困難を極める場合も多く、内容によっては公開後にスケジュールを確保した上で、修正を行う場合もあります。
11公開
テストが終わって、やっと公開に至ります。既存サイトとドメインが同じでリニューアルする場合はDNSの切り替えを行います。
公開が済んだら終わり…ではなく、以降の運用が効率的に行えるようにマニュアルを作成したり、実際に更新作業をされる方を対象に講習会を実施する場合もあります。

以上がCMSを使ったWebサイト構築のフローとなります。
一度作ってしまうと戻れないポイントが結構ありますので、事前のヒアリングや設計がとても重要になり、公開までの期間もかかります。
一般的にCMSを使ったWebサイトは初期投資が大きくなりがちですが、綿密な設計・構築をしておくことで、更新頻度の高いWebサイトを長く使っていただくことができ、公開以降の運用も含めて考えていただきますと、比較的リーズナブルであると考えることもできるかと思います。
3CMSの選定基準
世の中にはたくさんのCMSがありますが、それぞれ特色があり、サイトの方向性や運用方法によって向き不向きがあります。
CMSフローでも言いましたが、機能が豊富なCMSが必ずしも適しているとは限りませんので、お客様のご環境やご要望ををもとに慎重に選定する必要があります。
| Movable Type | 概要 |
|---|---|
| パートナー企業も多いため、サポートが安心なのが特徴。オンプレミス型からクラウド型まで、プランも多彩。もともとブログのために開発されたシステムのため、編集画面はわかりやすくデザインされているので、習熟度にかかわらず、編集しやすい。 | |
|
| PowerCMS | 概要 |
|---|---|
| Movable Typeをもとに開発されたハイエンドなCMS。MTタグとHTMLの知識さえあればカスタマイズも可能。詳細なワークフロー機能や、CMS環境と公開Web環境を別にすることができる配信機能、特定ユーザー限定のサイトを公開できる会員サイト機能など、標準で機能も豊富。 | |
|
| WebRelease2 | 概要 |
|---|---|
| 10,000ページを超す大規模なサイトでも確実に運用管理できるエンタープライズCMS。データベースを持たず、CMSとWebサイトを完全に分離する形をとるので、セキュリティ対策も万全。 | |
|
| RCMS | 概要 |
|---|---|
| 従来プラグインなどを加えないと使えないようなアンケート機能や多言語対応、絞り込み機能、サイトコピー機能といった250超もの多彩な標準機能を備えるCMS。全ての機能を開発元が管理しているので、セキュリティ面でも安心感がある。 | |
|
他に国内でよく使われているCMSに「WordPress」があり、ライセンス料が無料のためコストを重視する場合は魅力的です。
ただ、WordPressはオープンソースで開発されているため、保守管理やセキュリティ対策を自身で行う必要があります。大手企業ですと安全性への不安からWordPressは避けられるケースが年々増えています。
4CMSを使ったWebサイト構築のコストと時間
ズバリいくらです!!と言えるに越したことは無いのですが、Webサイトの規模や機能によってまちまちなのが実情です。
〈2〉の構築フローでも説明しましたが、ヒアリング~設計~機能実証~デザイン~実装~公開と、多数のエンジニア、デザイナーが関わってWebサイトを作り上げますので、時間とコストがそれなりにかかります。また、その規模や実装する機能によって制作にかかる時間・コストとも大きく変化します。
余談ですが、将来導入するかもしれない機能も含めてご提示いただけると、将来の拡張を見越したプラン、見積もりを提示することもできます。気になることはヒアリングの際にできるだけ早めに知らせていただければ、ご要望を組み入れた提案も可能です。
入念なヒアリングと機能検証、設計を経てCMSを構築することで、売上増につながる強いWebサイトを制作しています。
事例をご覧いただいて、気になることがありましたら是非ワンゴジュウゴまでご連絡ください!