【初心者必見】誰でもアイソメトリックイラストが描けるようになる!基本の「き」
イラストが描けないAD(アートディレクター)の栃原です。私事になりますが、私は学生時代にはイラスト科に所属していたのですが、いまだにお値段がつくようなイラストは描けません(苦笑)。 そんな私があるとき、担当させていただいた案件で「これは...
- Webデザイン



みなさまこんにちは、AD(アートディレクター)の栃原です。
前回は、初心者向けにアイソメイラストの概要や描き方についてご紹介しました。
前回の記事:【初心者必見】誰でもアイソメトリックイラストが描けるようになる!基本の「き」
こちらの【実践編】では、実際にアイソメイラストを作っていきます。
まずはその前に、アイソメについて軽く振り返っておきましょう。
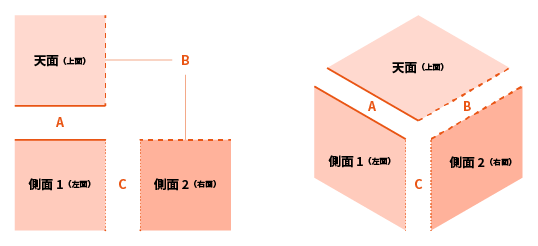
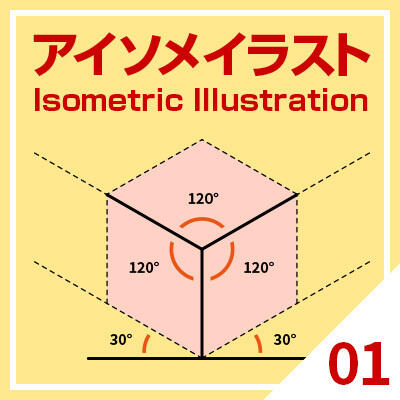
アイソメは主にこの3面構造でできています。
・側面1(左面)
・側面2(右面)
・天面(上面)
制作する際の手順として認識しておくといいこと。
1. 描きたい面を平面で描いておく
(立体の加減がつくようハイライトと陰の色をつける)
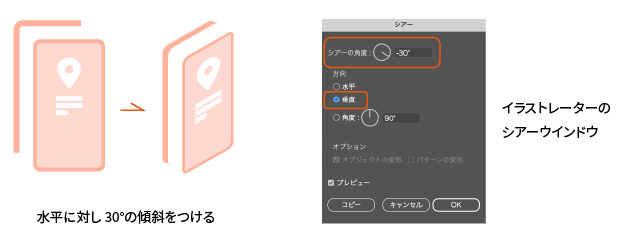
2. 描いた面に角度をつける
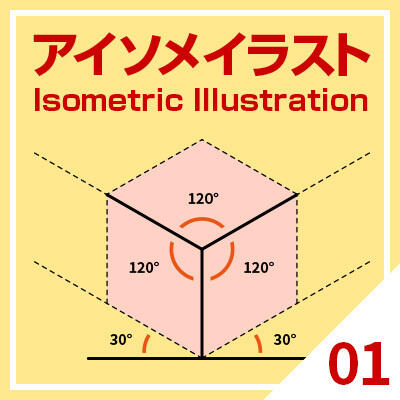
(面と面の角度120°、シアー(傾斜)の角度垂直30°)
3. 3面をつなげる
4. 仕上がりに必要な装飾や調整を施す
おさらいができたところで、イラレ(Adobe Illustrator)を用いてこの手順に沿って作っていきましょう!
まずは平面で描いていきます。基本的には水平・垂直を意識するといいでしょう。この作業は特に難しく考える必要はありません。

この際の気をつけるポイントは「各辺の幅が同じ」であることです。
描き込み具合は、できるだけシンプルなものがいいでしょう。正面としたいイラスト以外の2面のオブジェクトも同じく平面で作成。描き込みレベルはそのままオブジェクト自体が持つ「情報量」となるため、情報過多にならないよう正面への描き込みレベルには注意が必要です。
ここからは、アイソメらしさが出てくるフェーズになってきます。作成したものに、垂直に傾斜を30°の角度で変形。

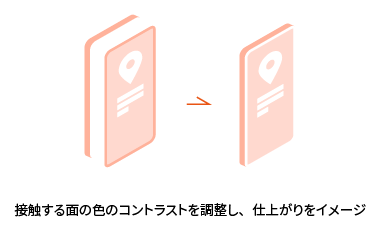
隣同士に接する辺と辺の角度と長さが同じであれば、ピッタリ接することができます。
用意できた3面をつなぎ合わせます。特に注意するところはありません。

もしうまくつながらない場合は、「角度」や「長さ」に間違いがあることが原因です。もう一度、角度や長さの設定を振り返ってみてみましょう。
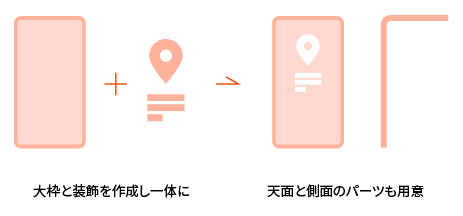
面がつなぎ合わさったら最後の調整です。必要なものを追加していきます。その際、正面に施した装飾などで不要と感じたものは削除しておくといいでしょう。

もちろん、追加するオブジェクトもこれまでどおりの手順で作成します。その際は、メインオブジェクト(今回はスマホ)との大きさの対比にも気をつけてください。実際にこのアイソメイラストを掲載(使用)する際の大きさも考慮し、あまり小さなオブジェクトにならないようシンプルで適度なサイズにしておくといいでしょう。
※アイソメイラストを小さなサイズで使用する際は、細かな装飾などは潰れて見えなくなってしまうことがあります。
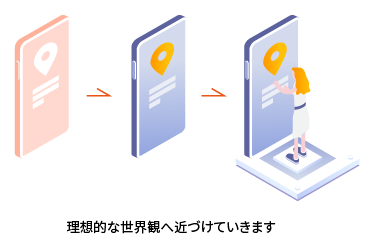
必要な施しがある程度できたら、デザインの完成度を上げていきます。制作当初に思い描いていたイメージと、仕上がった目の前にあるものとの差を埋めるための作業です。

ここから先はデザインの楽しい時間です!アイソメイラストは、説明したいことをデフォルメした世界なので、表現重視の質感が感じられるようになると、素敵なアイソメのデザインに仕上げることができるでしょう。
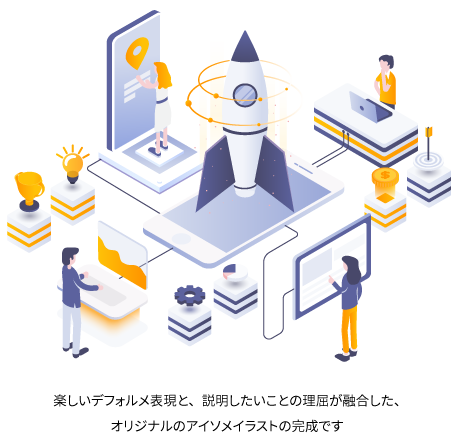
必要に応じて、サブスクリプションサービスサイトなどで掲載されている素材などを引用すれば、さらに完成度を上げることができます。世のセンスの光るデザイナーや、イラストレーターの方々の作品を制作する前に見ておけば、完成品のいいベンチマークにできるのでオススメです。
※上記のイラストは、素材サイトからの素材を組み合わせて完成させています。
慣れないうちは、シンプルなものしか作れないかもしれません。ですが、ソフトへの慣れや基本構造への理解が深まれば、いつの間にか人に見せたくなるような素敵な作品を作れるようになると思います。アイソメで図などを作ってみても面白いかもしれませんね。
イラストが描けない僕ですが、今では理屈とアイデアで、さまざまなアイソメイラストを作れるようになったのではと思っています。普段の業務が終わった後に、3日ほど勉強と実践をやってみるだけで、今ではクライアント様に喜んでいただけるものを提供できるようになりました。
新しいスキルを身につけたいと思っている方には、もってこいのスキルになるのではないでしょうか。
お時間のあるときにでもぜひ、簡単なボックスからでもいいのでトライしてみてください!
きっと、さらに作りたいものが思いつくようになると思いますよ。
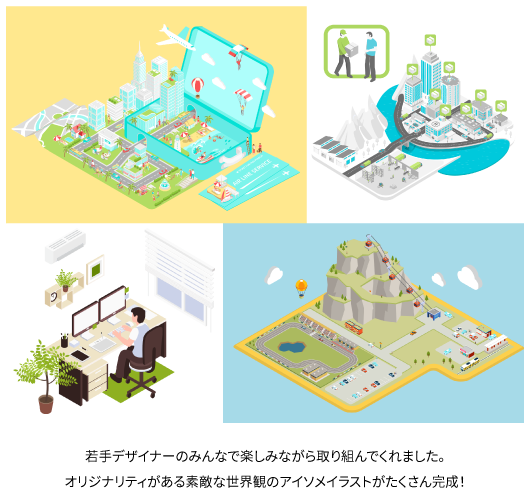
以前、社内でアイソメイラストのワークショップを行いました。その際、若手デザイナー数名がトライした作品をご紹介します。今では、どのデザイナーもこのレベルで完成させられるようになりました!

【若手デザイナーのコメント】
今までアイソメイラストを見る機会はありましたが、作ったことはありませんでした。初めはアイソメイラストの制作におけるルールも理解できておらず、色合いも描き込み具合もバラバラでしたが、回数を重ねるうちに自分なりに調節できるようになっていきました。
絵心がないと0から1を作り出すのはハードルが高く、それだけで手一杯になってしまいがちですが、アイソメイラストは世界観がハッキリしているので、色や伝えたい情報は何かという部分にフォーカスすることができ、より早い成長につながったと思います。
インターネット表示は主にモニターで映し出されることが多く、直線で表現されたアイソメイラストとの表示の相性はいいように感じました。今回得た経験は、今後仕事でどんどん活用していきたいと思いました。
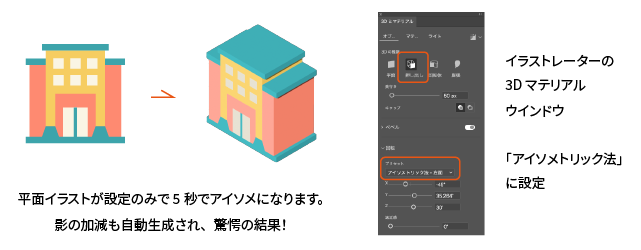
なお、Illustratorの「3Dマテリアル機能」を使えば、簡単に立体を作ることができます。使う機能もシンプルです。ぜひ試してみてください。

イラストが描けないAD(アートディレクター)の栃原です。私事になりますが、私は学生時代にはイラスト科に所属していたのですが、いまだにお値段がつくようなイラストは描けません(苦笑)。 そんな私があるとき、担当させていただいた案件で「これは...

みなさま、こんにちは!ワンゴジュウゴ アカウントセールス部の渡辺です。最近のWebサイトには、イラストが多く用いられていますよね。イラストは、Webサイトの雰囲気を今風でおしゃれにする大きな要素になっているのではないでしょうか。そこで今回...
