梅雨だからこそ効率的に! Google Chromeプラグイン6選

- Webサービス
こんにちは、営業の平井です。
梅雨入りして、私自身なかなか気分がのらないのですが、作業の効率(テンション)を上げるためにも、今回は私の調査したGoogle Chromeのプラグインについてご紹介します!
1.WhatRuns

https://chrome.google.com/webstore/detail/whatruns/cmkdbmfndkfgebldhnkbfhlneefdaaip?hl=ja
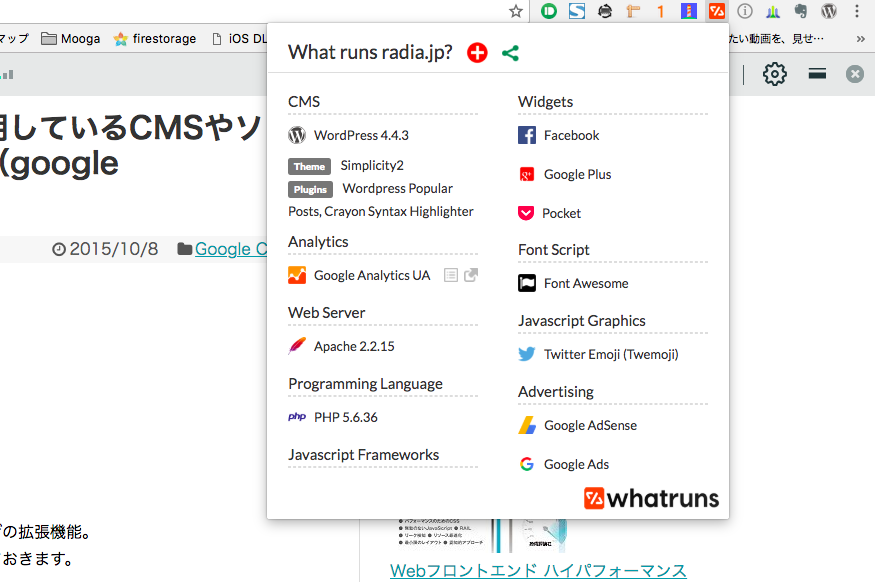
Webサイトの実装内容を、調査可能なプラグインです。
調査結果は一覧で表示されますが、実装内容の全てが出力される訳ではないため、注意が必要です。
出力例
- CMS
- Analytics
- Web Server
- Programming Language
- Javascript Frameworks
- Widgets
- Font Script
- Javascript Graphics
- Advertising

2.Wappalyzer

https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
前述の「WhatRuns」と類似プラグインですが、出力項目に差異があります。
そのため、「WhatRuns」と組み合わせて利用すると良さそうです。
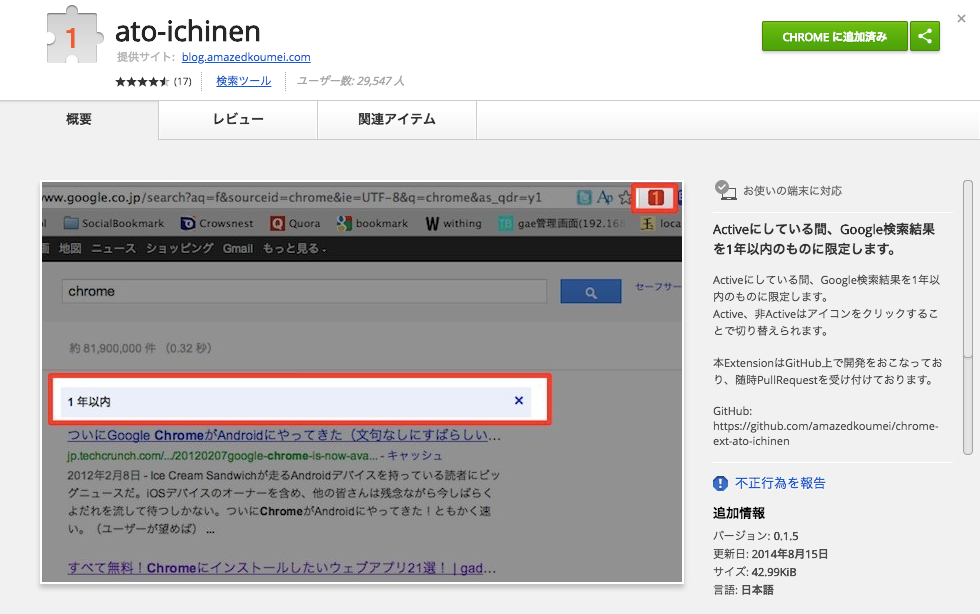
3.ato-ichinen

https://chrome.google.com/webstore/detail/ato-ichinen/pojaolkbbklmcifckclknpolncdmbaph?hl=ja
Googleの検索結果を、1年以内に絞り込むプラグインです。
サービスをリサーチをしている時や、エビデンスとなる記事を探している時など、最新の情報が欲しい時に有用です。但し、設定を解除し忘れると、1年以上前の情報が検索結果に現れないため、注意が必要です。
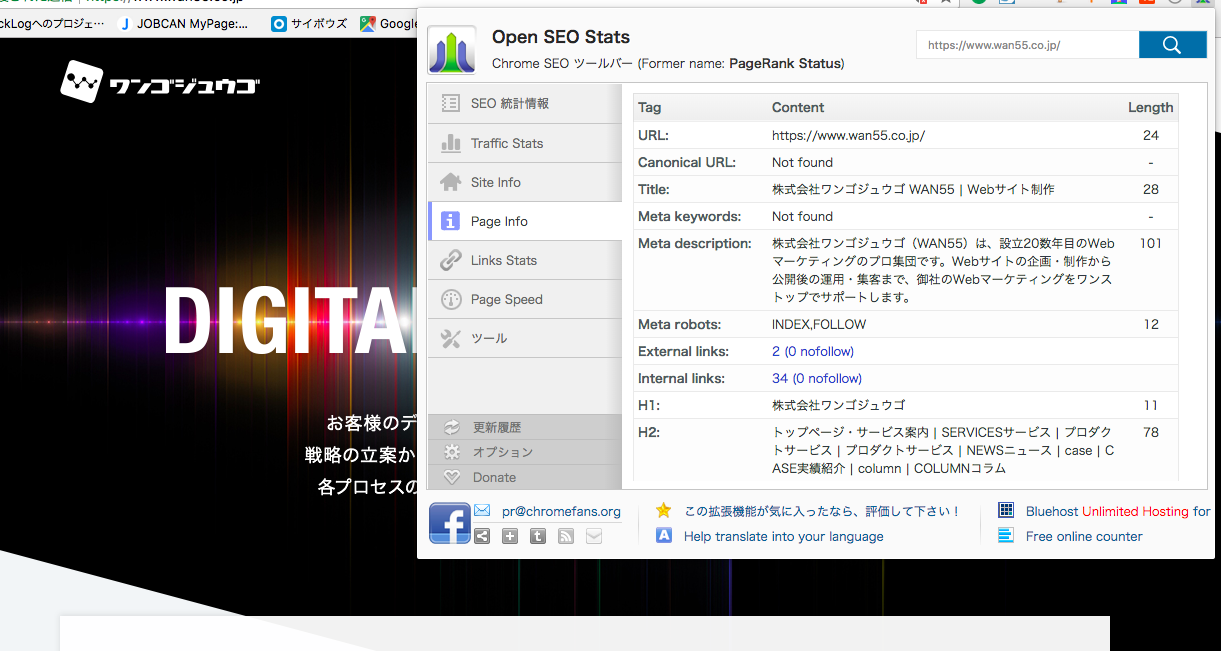
4.Open SEO Stats

Webサイトのページランク、SEO統計情報、サイト情報、メタタグ情報、ページ速度などを、調査可能なプラグインです。

サイト制作時の最適化の指標となるため、競合サイトの情報を調査することで、競合サイトにはない自社サービスの強みを新たに見出すことも可能です。
5.TabMemFree

https://chrome.google.com/webstore/detail/tabmemfree/pdanbocphccpmidkhloklnlfplehiikb/related
不使用タブのメモリを自動的に開放、負荷を軽減するプラグインです。
私もついブラウザのタブを一度に多く開いてしまいがちで、メモリに負荷を掛けてしまう1人のため、活用しています。但し、プラグインを有効にした状態でYouTubeを視聴していると、突然フリーズすることもありますので注意が必要です。
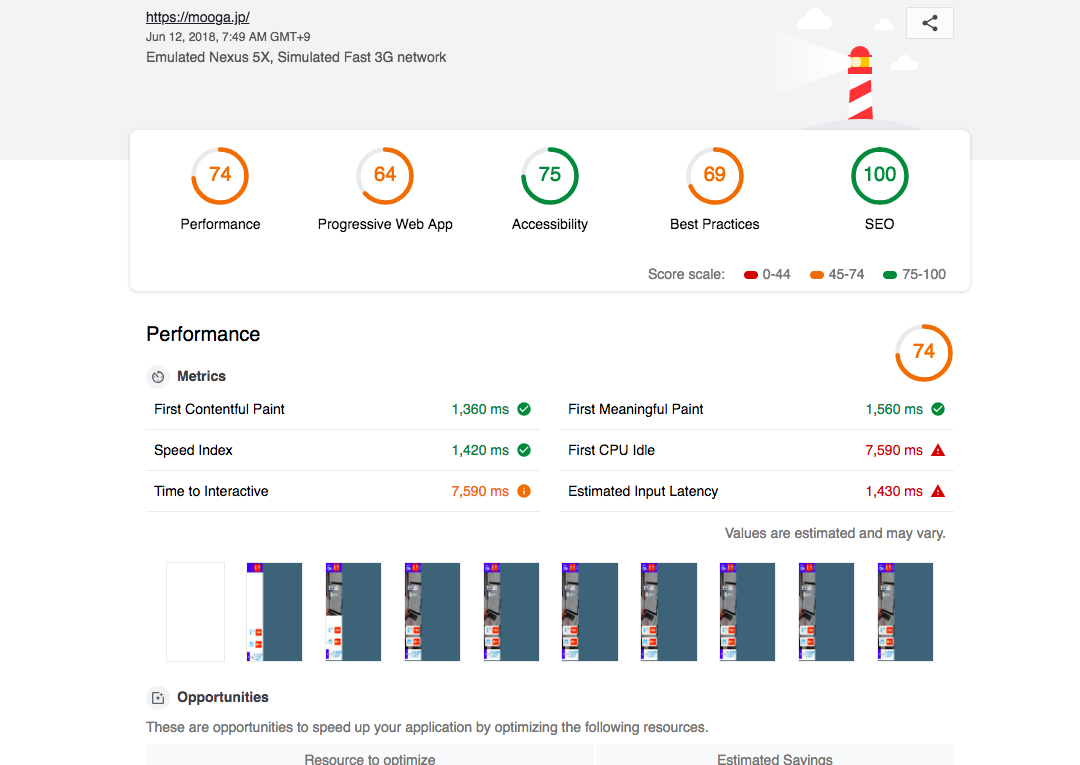
6.Lighthouse

https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=de
Webサイトを測定して、ページの品質向上に役立たせるプラグインです。
サイトのパフォーマンス、アクセシビリティ、プログレッシブ ウェブアプリ(PWA)対応状況などが確認可能で、具体的な対策を提示してくれます。

特徴的なのは、Google公式のプラグインであるということ。Googleの指標のため、測定結果を元に最適化すれば、良い結果をもたらすはず!
まとめ
如何でしたか?
もし機会がありましたら、ぜひご利用頂ければ嬉しいです。私自身、まだ調査していないプラグインもあるため、今後も調査を続けていきます!