Animate CCのレイヤー深度機能を使って奥行きのある水族館を作ってみた

- Webデザイン
こんにちは、アカウントセールス部のフロントエンドエンジニア、土樋です。
ちょっと前になりますが、Adobe Animate CCの2017年10月リリース版にレイヤー深度機能が付きました。
レイヤー深度機能を使うとレイヤーに奥行きを設定することができるので、簡単に遠近感のあるアニメーションを作成することができます。
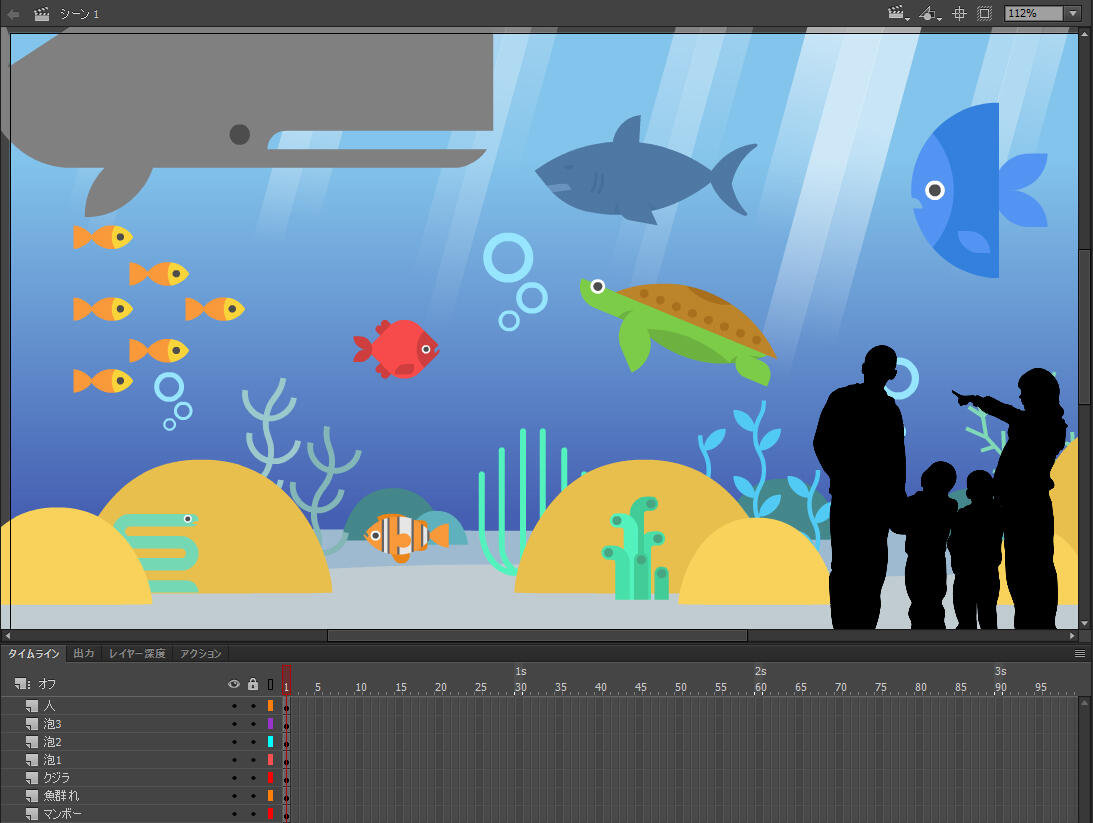
今回はこの機能を使ってゆるい水族館を作ってみたいと思います。
どうやってレイヤー深度を設定するの?
レイヤー深度の設定について、水族館を作りながら見ていきましょう。
(1)グラフィックを作成する
水族館のグラフィックを作ります。この時、お魚、人、背景等を別々のレイヤーに配置するようにします。

Designed by Freepik and distributed by Flaticon
-
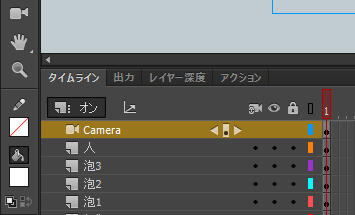
(2)高度なレイヤー機能を有効化
タイムラインのオン/オフボタンをクリックすると、高度なレイヤー機能が有効になります。

(3)レイヤー深度パネルを表示
オン/オフボタンの右に深度パネルボタンが表示されるのでクリックすると、レイヤー深度パネルが開きます。

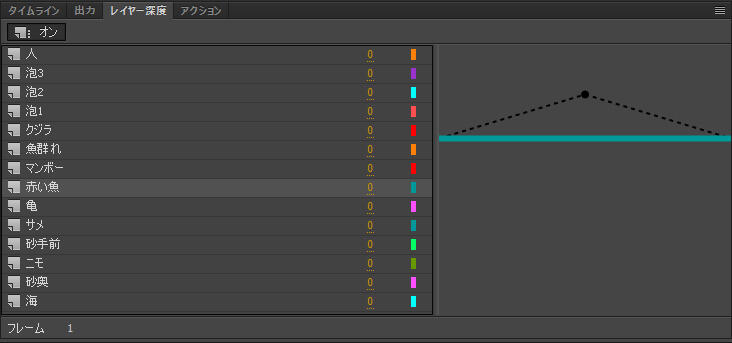
レイヤー深度パネルでは、左にレイヤー、右に深度が視覚的に分かるようなグラフィックが表示されます。

(4)各レイヤーに深度を設定
初期状態ですと全てのレイヤーの深度が0に設定されているため、深度のラインが重なって表示されます。

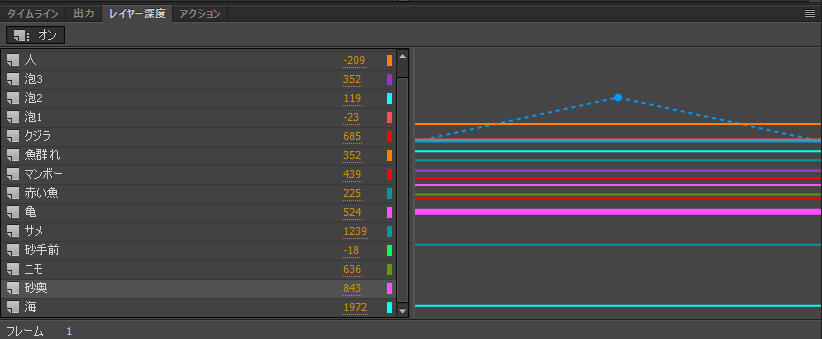
数値を直接設定したり、ラインをドラッグして深度を設定します。
深度を設定するとステージ上のオブジェクトが奥に行ったり手前に来たりするので、大きさを調整しながら設定します。
(5)カメラを追加する
カメラを動かすため、ツールのカメラをクリックして追加してください。

以上でレイヤー深度の設定が完了しました。
グラフィックを別々のレイヤーに配置してから、レイヤー深度パネルで深度を設定するというわりとシンプルな作業になります。カメラにトゥイーンを設定してみる
レイヤー深度の設定をしてしまえば、カメラにトゥイーンを設定するだけで奥行きのあるアニメーションを作ることができます。
以下サンプルでは、カメラのレイヤー深度にトゥイーンを設定しただけのものになります。
これだけでも1枚絵を拡大しただけとは違った演出ができていると思います。カメラをスクリプトで制御してみる
カメラをスクリプトで制御することで、インタラクティブなコンテンツを作ることができます。
次のサンプルでは、画面の中央からマウスカーソルが移動した方向にカメラを移動するスクリプトを設定しています。
レイヤー深度を設定していると、カメラにトゥイーンを設定するだけで立体感を表現できることができます。設定しているソースコード(JavaScript)は以下になりますのでご参考ください。
まとめ
レイヤー深度機能のように、バージョンアップによって面白い機能が追加されているAnimate CCですが、現時点で関連書籍がほとんど出版されていないことが残念です。
Flash(Animate CCの前身)の頃のように、次から次へと新しい書籍が出てきてワクワクしたいなぁと個人的に期待しております。
頑張れAnimate CC!
