PhotoShopでカンタン自動カーニング!

- Webデザイン
こんにちは。デザイナーの前島です。
皆さんは、PhotoShopのカーニング(文字詰め)に「プロポーショナルメトリクス」という機能があるのをご存知ですか?
自動カーニング(自動で文字詰めを行う)設定ですが、Web制作の現場において意外と知られていないようでしたので、今回ご紹介しようと思います。
カーニング設定「プロポーショナルメトリクス」を利用してみよう!
この機能はOpneTypeフォントにおいて、自動に括弧や句読点の間などを詰めてくれる便利な機能です。
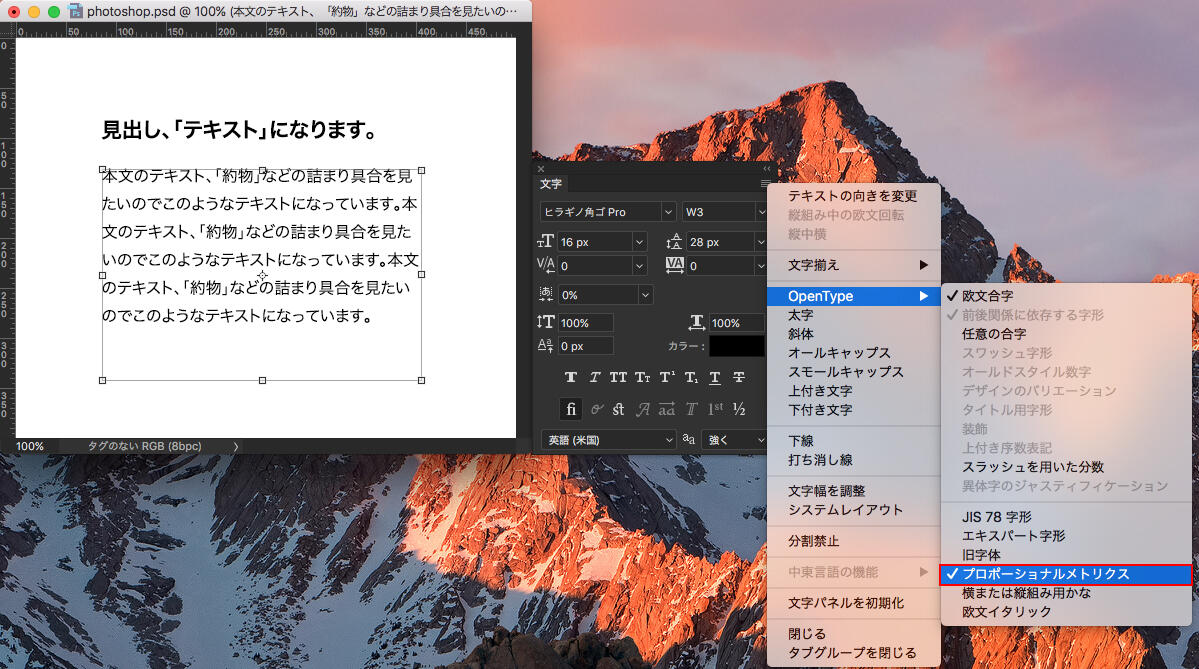
それでは試しに、カーニング未設定のテキストに「プロポーショナルメトリクス」を適用してみます。
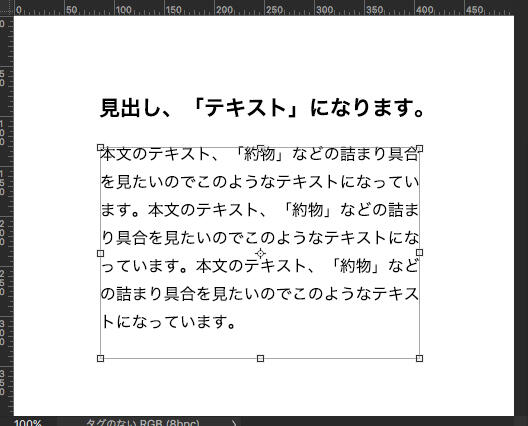
【Before】プロポーショナルメトリクス適用前

【After】プロポーショナルメトリクス適用後

最近では、「Webフォント」(一部のデバイスフォント)において、「プロポーショナルメトリクス」が再現可能となりました。
詳細は省かせて頂きますが、CSSの「font-feature-settings」設定で可能です。但し、前述のように、全ての「Webフォント」に適用可能ではないため(*1)、ご注意ください。
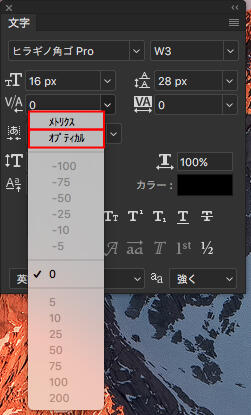
他に、文字パネルの「カーニング」の欄の「メトリクス」or「オプティカル」を選択する方法もあります。

自動カーニング設定のご紹介
それでは、今回ご紹介した自動カーニング設定の内容を、簡単にご紹介します。
プロポーショナルメトリクス
フォント内部の情報(フォント独自の文字詰め情報)のみで、文字間を調整する自動設定。
CSSの「font-feature-settings」設定で同様の表現が可能なため、Web向けのテキストの利用に適しています。
メトリクス
フォント内部の情報(ペアカーニング情報+フォント独自の文字詰め情報)で、文字間を調整する自動設定。(OpenTypeフォントのみ)
この設定をONにすると、プロポーショナルメトリクスの設定もONになります。但し、まだCSSでペアカーニング情報の再現は不可能なため、Web向けのテキストには利用を控えた方が良さそうです。
オプティカル
ソフトの判断で、文字間を調整する自動設定。
こちらも「メトリクス」同様、Web向けのテキストには利用を控えた方が良さそうです。
まとめ
私自身、「Web上のテキスト」に対して、「約物」や「括弧」などのカーニングは難しいと思っていました。しかし、CSSの「font-feature-settings」設定で「プロポーショナルメトリクス」と同様の表現が可能となりました。とても、表現の幅が広がったと感じています。みなさんも、是非これらの設定を利用してみてください!
参考サイト:
*1 文字詰めできるCSSのfont-feature-settingsが凄い! 日本語フォントこそ指定したい自動カーニング