たかがブックマーク?されどブックマーク。ごちゃごちゃになりがちのブックマークを直観的に使える「ブックマークサイト」をつくってみた

- Webデザイン
こんにちは。Webデザイナーの山本です。
今回はブックマークに関する不満を解決すべく、個人的にブックマークサイトを作成したら結果的にデザイナー以外にも使ってもらえる部署内の情報共有ツールになったお話をしようと思います。作成したブックマークサイトは、公開していないものなのでお見せすることができないのですが、情報過多なこの時代により効率的にブックマークを整理し業務の時短に繋げるヒントになればと思います。
現在いっちょまえにWebデザイナーとしての肩書きで働かせていただいていますが、入社当時は業界未経験で右も左もわからない状態で日々全ての業務に悪戦苦闘していました。その中で少しずつデザイナーとしての仕事をもらえるようになり、業務をこなしながら勉強する日々。気になるサイトがあれば片っ端からブックマークに追加していました。
便利なブックマークのはずが気付けばただの大量の文字列
Web制作に関連したサイトは海外のものも多く、名前を編集せずブックマークをしていくともう何が何だかわからないブックマークになってしまいます。更にブックマークが増えていくと
- フォルダの名前どうしよう
- このサイトはどのフォルダに入れるべき?
- あれ、あのサイトどこ入れたっけ?
- なんでこんなサイトをブクマに入れたんだろう?
などなど、様々な問題が増えていき結果数多くの優良なWebサイトが埋もれてしまいます。
そうだ、ブックマークサイトつくろう
「見える化」をすれば迷わず欲しい情報まで最短で辿り着けると考え、幸いコーディングもできたのでまずは静的なページで作ってみようと思い立ちました。その前に、ウェブサイトを作成するにあたりいくつか条件を整理してみました。
- 自分による自分の為のミニマムなサイトデザイン
- アドセンスなどの広告で収益化しない
- 必要な情報まで行くのに2クリック以内で済む
- ページのカテゴリは大まかなくくりにして、そのページ内でフィルタリング機能を実装して再度サイトを振り分ける
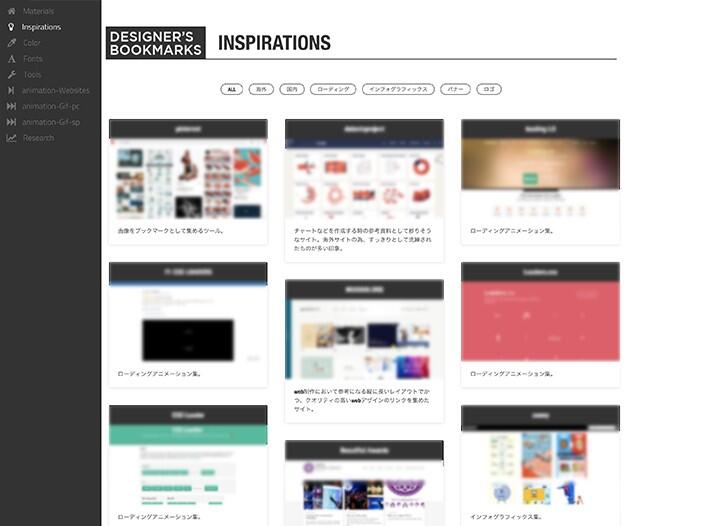
以上の条件で制作を開始し、出来たものがこちらになります。

サイト右にアイコンを配置し、マウスをのせる画像のように文字が出てきます。
ナビゲーションは、
- 素材
- インスピレーション
- 配色
- フォント
- ツール
- アニメーション
- 調査
と大まかにわけており、上部にはフィルタリングのボタンを設置しました。
仮に画像などのインスピレーションのサイトだと
- 国内外の優良サイトギャラリーサイト
- ローディングアニメーション
- インフォグラフィックス
- バナー
- ロゴ
とフィルタリング機能を実装しクリックすると該当するものだけ上から並ぶようになります。
肩書きがデザイナー以外の人達とのコミュニケーション効率化
経験されたことがある方も多いと思いますが、違う肩書きの人と案件について話していると、専門用語が通じないことや、伝えたいこと(アニメーションの挙動など)がうまく伝わらないことってありませんか?
- 「もっと勢いのある感じで」
- 「もうちょいかわいめのトーンで」
- 「こう、なんていうの?右から文字がシュッシュッってきてさー」
などなど、一人ひとりものに対するイメージや感覚、語彙などの違いがあることをわかっていながらも「言葉」でしか伝えられないことで、もどかしい思いをしたことがある人は多いと思います。
今回作成したブックマークサイトはデザイナーの為のものだったのですが、デザイナー以外の職種のスタッフもイメージを共有する為に利用しやすいものになっていました。
Nice to have is not to have
自分としては納得のいく使い勝手を実現することができましたが、もちろん会社やチーム、肩書きによっては使用するツールやサイトなどは違ってきます。ではよりみんなに使いやすく改良するかといわれれば応えはNOです。ケースによりますがUI/UXデザインの世界ではよく「あるとよい機能はない方がよい」ということが言われます。この話は長くなりますので別の機会があればお話させて頂きますが、今回はその考え方で無駄なものは基本的に排除しています。
まとめ
たかがブックマーク、されどブックマーク。制作にはもちろん時間がかかりますし、定期的にブックマークの整理をしているので極端に言えば一生終わりません。しかし一度作成してしまえばそれからの手間はあまりかかりませんし、長いスパンで見ればかなりの時短が可能になります。上記のように、ターゲットを広げるのではなく、ご自身だけのブックマークサイトの制作、または単純に整理だけでもいいのでこの機会にご自身のブックマークを見直してみてはいかがでしょうか?