Web制作の面倒事を自動化!gulpの導入から使い方まで

- Webデザイン
- マークアップ
こんにちは、Webデザイナーの山本です。
2015年はWeb制作において"自動化"というキーワードが流行するんじゃないかということを耳にしました。
そこで"自動化"の代表的なツール『gulp』の導入から使い方までをまとめてみました。
目次
gulpとは?

gulp(ガルプ)とは、Node.jsをベースとしたビルドツールのことです。
画像の圧縮・SassやLESSのコンパイル・簡易ローカルサーバの立ち上げ・FTPアップロードなどなど、Web制作の面倒な作業を自動化してくれます。
gulpは「ごくごく飲む」という意味ですが、その名の通り流れるようにビルドができます。
また、カスタマイズが簡単にできるので、案件に応じて設定変更が可能です。
Gruntとgulpの比較

gulpと似たツールとして、よくGrunt(グラント)が挙げられています。
Gruntとはgulpと同様にNode.jsを使用したビルドツール(タスクランナー)です。
今回はGruntとgulpではどのような点が違うのか、比較してみました。
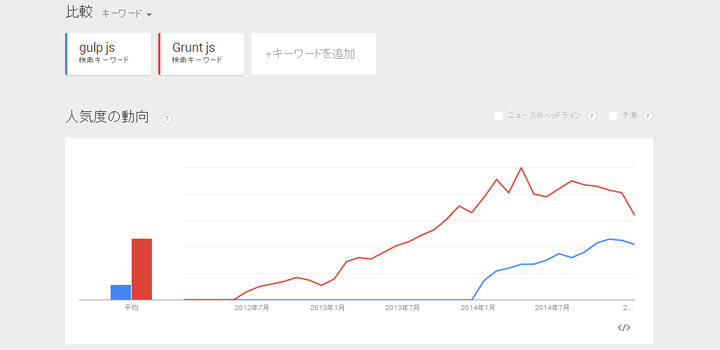
知名度
Googleトレンドで、人気度の動向を調べてみました。

やはり、先に存在していたGruntが有名です。
情報量が多い分Gruntの方が検索しやすく、人気も高いのではないでしょうか。
Gruntに比べるとgulpはまだ情報量が少ないように感じます。
ですが徐々に知名度を上げているようで、2015年にはもしかしたら逆転もありえるんじゃないかということがグラフから伺えます。
(2015年1月現在)
人気度比較結果:Gruntの方が優位
設定ファイルの記述
Gruntはプラグインごとに読み込みファイルと出力ファイルを設定する必要があります。
そのため、読み込むプラグインが多いと、ひと目でどのような処理をしているのかわかりづらい上に、設定ファイルが長くなってしまいます。
一方、gulpは「Easy to use」と公式サイトに書いてあるように、Gruntの簡易版のような感覚で、流れがわかりやすく、記述が短く済みます。
ただし、複雑な設定にしたい場合はjavascript寄りの書き方をするGruntに対して、node寄りの書き方をするgulpの方が難易度が高くなってしまいます。
学習コスト的には、gulpに対する情報量が少ないため、Gruntもgulpもそれほど変わらないかと思います。
設定ファイルの記述比較結果:gulpの方がシンプルにタスク定義ができる
パフォーマンス(処理速度)
サイトを制作する過程で、パフォーマンスが良い(軽量である)ということは重要視されます。
gulpはタスクが並列に実行され、中間ファイルも生成されないため高速です。
導入するプラグインによっては遅く感じることもあると思いますが、ファイルを毎回書き出す必要があるGruntよりgulpの方がスピードは速いです。
※ただしGruntも次期バージョン(Grunt v0.5)で複数のタスクをつなげることができるようになるそうなので、将来的には差が無くなるかもしれません。
パフォーマンス比較結果:gulpの方が高速
プラグイン
プラグインの数で言うと、長く利用されているGruntの方が多いです。
しかしgulpも制作の上で不自由ない数のプラグインが存在します。
また、「High Quality」と公式サイトに書いてあるようにプラグインの品質に厳格なガイドラインを設けています。
Guidelines(日本語訳はこちら)
このガイドラインを遵守しないと検索順位がコントロールされてしまいます。
ただし、gulpの方針に合う合わないを選定されているだけなので、本当に品質が良いかどうかは自分の目で確かめる必要がありそうです。
プラグイン比較結果:数はGruntの方が多いが、gulpでも不自由ない数のプラグインが存在する
結論
まだGruntに知名度は負けてしまいますが、Gruntよりも手軽に始めることができ、処理スピードも速いgulpを個人的にオススメします。
弊社内でもgulpを共通で使おうかという話が出てきていますが、結局のところ好みによるので、案件やプロジェクトのメンバーによって選ぶのがいいと思います。
Gruntやgulpの他にも多種多様のビルドツールが存在します。
今回はGrunt v0.4.6とgulp v3.8.10の比較でしたので、今後Grunt v0.5にアップデートされた場合、また違った結果になってくるかもしれません。
gulpをインストールしてみよう
1.Node.jsのインストール

gulp.jsを使うためにNode.jsをインストールしましょう。
Node.jsをインストールしている場合でも、ターミナルでnode -vを実行して最新のバージョンかどうか確認してみましょう。
2.必要ファイルの設置
案件フォルダに
- gulpfile.js ... タスク(処理)を定義したファイル
- package.json ... タスクに必要なパッケージが記載されたファイル(
npm initで作成可) - config.rb ... compassの設定ファイル
- .gitignore ... git管理対象外ファイル(Gitを使用する場合)
を設置していきます。
今回は例として以下のようなディレクトリを作成しました。
workspace └gulp_test └html ├img ├js ├css │└style.css ├sass │└style.scss ├config.rb ├gulpfile.js ├package.json └.gitignone
config.rb
# Require any additional compass plugins here.
# Set this to the root of your project when deployed:
http_path = "/"
css_dir = "css"
sass_dir = "sass"
images_dir = "img"
javascripts_dir = "js"
# You can select your preferred output style here (can be overridden via the command line):
# output_style = :expanded or :nested or :compact or :compressed
output_style = :compressed
# To enable relative paths to assets via compass helper functions. Uncomment:
relative_assets = true
# To disable debugging comments that display the original location of your selectors. Uncomment:
line_comments = false
# If you prefer the indented syntax, you might want to regenerate this
# project again passing --syntax sass, or you can uncomment this:
# preferred_syntax = :sass
# and then run:
# sass-convert -R --from scss --to sass sass scss && rm -rf sass && mv scss sass
cache = false
sass_options = {:debug_info => false}
# Compass1.0 more
sourcemap = true
gulpfile.js
'use strict';
// ディレクトリ
var path = {
'imgPath': 'img', // 例)'htdocs/images'
'sassPath': 'sass', // 例)'htdocs/scss'
'cssPath': 'css', // 例)'htdocs/stylesheets'
'jsPath': 'js' // 例)'htdocs/javascripts'
}
// 使用パッケージ
var gulp = require('gulp');
var webserver = require('gulp-webserver'); // ローカルサーバ起動
var compass = require('gulp-compass'); // Sassコンパイル
var autoprefixer = require('gulp-autoprefixer'); // ベンダープリフィックス付与
var imagemin = require('gulp-imagemin'); // 画像圧縮
var pngquant = require('imagemin-pngquant'); // 画像圧縮
var plumber = require('gulp-plumber'); // コンパイルエラーが出てもwatchを止めない
//ローカルサーバー
gulp.task('webserver', function(){
gulp.src('./') // ルート・ディレクトリ
.pipe(webserver({
livereload: true,
directoryListing: false,
open: true,
port: 8000
}));
});
// Sassをコンパイルし、ベンダープレフィックスを付与
gulp.task('compass', function(){
gulp.src(path.sassPath + '/**/*.scss')
.pipe(plumber())
.pipe(compass({
config_file: 'config.rb',
sass: path.sassPath,
css: path.cssPath,
image: path.imgPath
}))
.pipe(autoprefixer('last 2 version', 'ie 8', 'ie 7'))
.pipe(gulp.dest(path.cssPath + '/'))
});
// 画像圧縮
gulp.task('imagemin', function(){
gulp.src(path.imgPath + '/*')
.pipe(plumber())
.pipe(imagemin({
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
}))
.pipe(gulp.dest(path.imgPath + '/'));
});
// ファイル変更監視
gulp.task('watch', function() {
gulp.watch(path.sassPath + '/**/*.scss', function(event){
gulp.run('compass')
});
});
// タスク実行
gulp.task('default', ['webserver','compass','watch']); // デフォルト実行
package.json
{
"name": "hoge",
"version": "1.0.0",
"description": "hoge",
"main": "index.js",
"devDependencies": {
"gulp": "^3.8.9",
"gulp-autoprefixer": "^1.0.1",
"gulp-compass": "^2.0.1",
"gulp-imagemin": "^1.2.1",
"gulp-plumber": "^0.6.6",
"gulp-webserver": "^0.8.6",
"imagemin-pngquant": "^4.0.0"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "hoge",
"license": "ISC"
}
.gitignore
node_modules .DS_Store Thumbs.db .sass-cache
上記が準備できたらターミナルで案件フォルダに移動します。
cd /workspace/gulp_test/html
3.gulp.jsのインストール
npmコマンドを使ってインストールします。
以下のコマンドをターミナルに入力します。
npm install -g gulp
※Macはroot権限での実行が必要になるのでsudo npm install -g gulpと入力してください。
4.パッケージのダウンロード
npm install
でpacage.jsonに書かれたパッケージが勝手にダウンロードされます。
※Macはsudo npm installでインストール。
5.設定ファイルのカスタム
「imgじゃなくてimages」のようにディレクトリ名や構造の変更が必要な場合は適宜該当箇所を修正してください。
これでgulpのインストールが完了です。
gulpの使用方法
gulp
を入力してあとは放置。勝手に動いてくれます。
オススメのgulpプラグイン
便利そうなgulpプラグインをピックアップしました。
- gulp-autoprefixer ... ベンダープリフィックスの整理
- gulp-coffee ... CoffeeScriptのコンパイル
- gulp-compass ... compassを使えるようにする
- gulp-imagemin ... 画像圧縮
- gulp-plumber ... エラーが起きてもwatchさせているタスクを中断させない
- gulp-ruby-sass ... Sass/SCSSのコンパイル
- gulp-sourcemaps ... sourcemapを使えるようにする
- gulp-uglify ... jsファイル圧縮
- gulp-webserver ... Webサーバー/ライブリロード
- imagemin-pngquant ... png画像圧縮
- gulp-htmlhint ... HTML構文チェック
- gulp-less ... LESSのコンパイル
- gulp-csscomb ... CSSプロパティ並び順整理
- gulp-jshint ... JavaScript構文チェッカー
プラグインの組み合わせが必要ですが、
gulpタスク実行中にエラーが出たらデスクトップ通知を出す
こちらも便利です。
まとめ
gulpは便利ですが、自動でできてしまうので制作者のスキルが下がってしまうのでは?との声も挙がっていたりします。
しかし、工数をかけず高いクオリティでサイトを構築するにはgulpのようなビルドツールを使うことが必須になってくるのではないでしょうか。
案件に応じてプラグインを入れたり捨てたりして、良いgulpライフを送りましょう。