パララックス入門~スクロールで魅力あるWebサイトに~

- Webデザイン
- マークアップ
こんにちは、Webデザイナーの山本です。
今回はパララックス入門ということで、事前に知っておきたいことやパララックス用プラグインの選び方、簡単に実装できるパララックスをまとめました。
パララックスとは?
パララックスとは、視差効果のことです。
Webデザインにおけるパララックスはスクロールなどの動作に応じて、複数のレイヤー(層)にある要素を異なるスピードで動かすことで、「立体感や奥行きを演出」、「フェード・拡大縮小・回転などの視覚的エフェクト」を演出する手法を指します。
パララックス(視差効果)を使ったサイト
「視差効果」という言葉だけでは想像しにくいと思いますが、以下の参考サイトでイメージを掴むことができると思います。
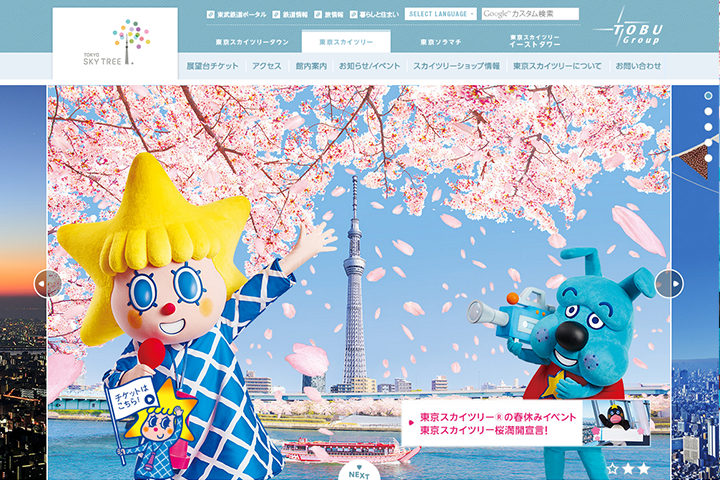
東京スカイツリー

スクロールによるパララックスエフェクトを使い、スカイツリーの魅力を伝えています。
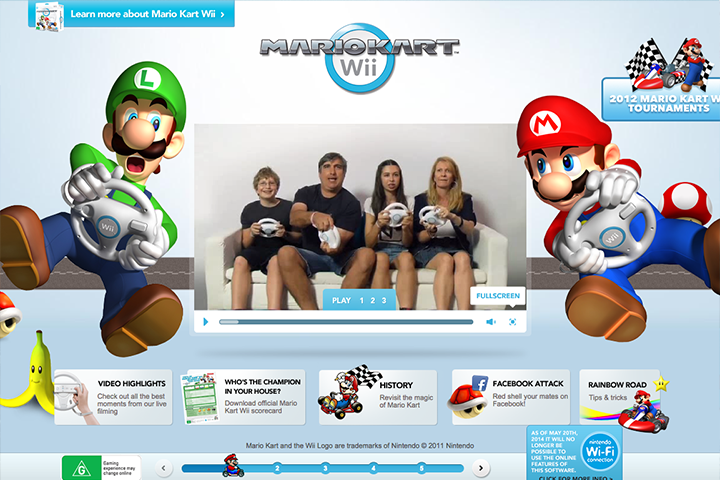
Mario Kart Wii Experience

http://www.nintendo.com.au/gamesites/mariokartwii/
横スクロールを基調とし、パララックス効果を使ってゲームのコースを表現しています。
Nikon 1 AW1 - Present Campaign

http://shop.nikon-image.com/nikon1/nikon1aw1/
パララックスでストーリー性を持たせ、製品の特徴をアピールしています。
パララックスサイトへの事前準備
パララックスは既にさまざまなサイトで採用されており、目新しさは失われています。
したがって、目新しさだけを追求するのではなく、パララックスの利点や欠点を正しく理解した上で設計する必要があります。
1.パララックスを使うメリットを考える
パララックスをただ「かっこいいから」や「面白いから」といった理由だけで取り入れるのではなく、「商品とブランド性を独創的にアピールできる」や「最後まで興味深く見てもらえる」といった、そのサイトへのメリットを考えましょう。
2.PCとタブレット・スマートフォンは分岐する
PCとタブレット・スマートフォンではスクロール量が異なったり、スクロールイベント発生中のJavaScriptの実行が制限されたり、CSSの条件が異なるため、ユーザエージェント(UA)やJavaScriptなどで分岐する必要があります。
3.対応するブラウザを限定する
パララックスエフェクトを使うと、通常のページに比べ、多くの時間をブラウザチェックに費やすことになります。IE8以下などのCSS3に対応していないブラウザや、あまりシェアの高くないブラウザは対応しないようにするか、考慮したデザインにするなどの工夫をする必要があります。
4.UXを考慮する
ブラウザや機種対応のために分岐が増え、サイトの読み込みが遅くなってしまうなどといった、ユーザに不快感を与えるサイトにならないよう、ユーザエクスペリエンス(UX)を考慮した設計が不可欠です。また、不要なアニメーションにより訴求したいものが伝えられなくなってしまわないように気をつける必要があります。文字の視認性、可読性にも気をつけましょう。
パララックスをコーディングする前に...
次からはパララックスの実装に関して確認していきたいと思います。
コーディングする前に注意しておきたいことは、
- jQuery(JavaScript)の知識
- 断層構造(レイヤー)の考え
が必要になってきます。
立体感や奥行きを演出する上でレイヤーの重なりを考えることは重要になってきます。
また、アニメーションを付与する上でjQueryの知識も不可欠です。
パララックス用プラグインの選び方
パララックスの実装をするために多種多様のプラグインが存在しますが、対応ブラウザの範囲・対応デバイス・パララックスの方向・実装の難易度・jQueryに依存するか否かには注意が必要です。
HTML5やCSS3、jQuery2.0以降にしか対応していないなどIE8以前の旧バージョンの対応が難しいプラグインも少なくないため、プラグインを導入する前に適切かどうか見極める必要があります。
また、高難度・多機能のプラグインは学習コストがかかってしまいがちなので、難しいアニメーションが無ければプラグインを使わないのもひとつの手だと思います。
| プラグイン名 | 対応デバイス | パララックスの方向 | 実装の難易度 | 対応jQuery |
|---|---|---|---|---|
| jinvertScroll | PC | 横方向 | 簡単 | jQuery 1.11.1 |
| SCROLLORAMA | PC/スマホ | 縦方向 | 簡単 | jQuery 1.9.1 |
| STELLAR.JS | PC/スマホ | 縦横方向 | 簡単 | jQuery1.10.1、2.0.2 |
| jarallax | PC | 縦横方向 | 簡単 | jQuery 1.7 |
| Scrolly | PC | 縦方向 | 簡単 | jQuery 1.7 |
| skrollr | PC/スマホ | 縦方向 | 普通 | jQueryに依存しない |
| jQuery Scroll Path | PC | 全方向 | 少し難しい | jQuery 1.7以降 |
| Parallax.js | PC/スマホ | 全方向(ジャイロ対応) | 少し難しい | jQueryに依存しない |
プラグインを使わないでパララックスをコーディングする
簡単なアニメーションであれば、プラグインを使わずに手軽にパララックスをコーディングすることもできます。
CSS3:背景画像を固定する
HTML
<div class="bgImage" id="contents01"> <p>パララックス入門~スクロールで魅力あるWebサイトに~</p> </div> <div class="bgImage" id="contents02"> <p>パララックス入門~スクロールで魅力あるWebサイトに~</p> </div> <div class="bgImage" id="contents03"> <p>パララックス入門~スクロールで魅力あるWebサイトに~</p> </div>
CSS
html,body{
margin: 0;
padding: 0;
}
#contents01{
background-image: url(http://placekitten.com/g/800/900);
}
#contents02{
background-image: url(http://placekitten.com/g/900/800);
}
#contents03{
background-image: url(http://placekitten.com/g/900/900);
}
.bgImage{
width: 100%;
min-height: 800px;
color: #fff;
display: table;
background-position: center center;
background-repeat: no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover; //画像をウィンドウサイズにフィット
}
.bgImage > * {
display:table-cell;
vertical-align: middle;
text-align: center;
margin: 0;
padding: 0;
}
@media screen and (min-width: 768px) {
.bgImage {
background-attachment: fixed; //画像位置を固定
}
}
画像をフィットさせる background-size: cover; と画像位置を固定するbackground-attachment: fixed;を使うことでCSS3のみでパララックスを表現することが可能です。
ただし、background-size: cover;とbackground-attachment: fixed;はタブレットやスマホで衝突してしまうので回避する必要があります。
jQuery:スクロール量を観測する
HTML
<section id="mainContents"> <p>スクロール量:<span>0</span></p> </section>
CSS
html, body {
margin:0;
padding:0;
min-height: 5000px;
width: 100%;
}
#mainContents {
position: fixed;
height: 100%;
width: 100%;
color: #000;
display: table;
background: #F0B67F;
}
#mainContents p{
display:table-cell;
vertical-align: middle;
text-align: center;
}
jQuery
$(function () {
$(window).on('scroll', function () {
var scrollpx = $(this).scrollTop(); //スクロール量観測
var mainContents = $('#mainContents');
$('#mainContents span').text(scrollpx);
if (scrollpx > 4000) {
mainContents.css({
background: '#FE5F55'
});
} else if (scrollpx > 3000) {
mainContents.css({
background: '#D6D1B1'
});
} else if (scrollpx > 2000) {
mainContents.css({
background: '#C7EFCF'
});
} else if (scrollpx > 1000) {
mainContents.css({
background: '#EEF5DB'
});
} else {
mainContents.css({
background: '#F0B67F'
});
}
});
});
スクロールイベント発生中に$(this).scrollTop();でスクロール量を観測しています。
スクロール量を測り、if文で分岐させて背景色を変化させています。
パララックスをコーディングする際、基本になるjQueryです。
jQuery:コンテンツが出現する位置を観測する
HTML
<div id="contents1" class="contents fadeDone"> <div> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> </div> </div> <div id="contents2" class="contents fadeDone"> <div> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> </div> </div> <div id="contents3" class="contents fadeDone"> <div> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> <p class="fadeDone">パララックス入門~スクロールで魅力あるWebサイトに~</p> </div> </div>
CSS
html, body {
margin:0;
padding:0;
min-height: 100%;
width: 100%;
background-color: #28153F;
}
.contents {
width: 100%;
color: #fff;
display: table;
}
.contents > * {
display:table-cell;
vertical-align: middle;
text-align: center;
}
.fadeDone {
opacity: 0;
}
#contents1 {
background-color: #28153F;
}
#contents2 {
background-color: #FC2D79;
}
#contents3 {
background-color: #FCB635;
}
jQuery
$(function () {
var h = $(window).height(); // ウィンドウの高さを取得
var spead = 500; // フェードインスピード
$('.contents').each(function () {
$(this).css({
height: h
});
});
$(window).on('scroll', function () {
var scrollpx = $(this).scrollTop(); //スクロール量観測
$('.fadeDone').each(function () {
var thisTop = $(this).offset().top; //コンテンツの高さ
var thisShow = thisTop - h / 1.3; //出現位置
if (scrollpx >= thisShow) {
$(this).stop().animate({
opacity: 1
}, spead);
} else {
$(this).stop().animate({
opacity: 0
}, spead);
}
});
});
});
コンテンツの高さを取得できる$(this).offset().top;を使い、.fadeDoneの出現位置でフェードをかけています。
まとめ
最近パララックスのサイトを制作したのですが、パララックスの前知識が全く無かったので少し苦労しました...。
調べたことを忘れないうちにまとめようと思い、コラムを書きました。
パララックス初心者の方に、この記事が少しでもお役に立てれば幸いです。