クリック率・コンバージョン率を高めるボタンのポイント!!

- Webデザイン
こんにちは、最高気温2位の埼玉県出身のデザイナーの岡田です。
夏に入り涼しいお部屋でネット三昧な方も多いと思います...
さて、突然ですが質問です。
「どんなボタンをよくクリックしていますか?」
今回は、ボタンのクリック率を高めるお話をデザイナー目線で書こうと思います。
クリックされるボタンとは?
Webブラウザの開発で知られるMozillaがFirefoxのダウンロード数について、ボタンの色で数パターンのテストをしたところ「緑色のボタンが一番コンバージョン率が高かった」という結果を発表しました。
では、本当に緑色がクリック率が高いのか考えたいと思います。
コンバージョンと色の関係
このテストでは緑色のボタンが圧倒的にダウンロード数が伸びたという結果が得られました。以下がその結果です。

緑は他の色の3倍以上のダウンロード数が得られています。
緑色がクリック率が高いと発表したFirefoxは青ベースWebページの構造になっています。
なので緑色がクリックされやすい結果になったのではないでしょうか?
では実際に「クリックしたくなるボタン」を考えていきたいと思います。
参照ページ「Mozilla」http://news.mynavi.jp/news/2009/06/22/053/
ボタン配色と行動心理
では、どの色が実際にクリック率が高いのか見てみたいと思います。

- 緑=ダウンロード
- 青=ログイン
- 赤=購入
- オレンジ=検索、その他
※個人的にWebページを観覧した結果です。この結果を以下の行動論で考えたいと思います。
色による「人の心理」
- 緑=安心感、リラックス効果
- 青=清潔、誠実
- 赤=情熱的、強さ、注目、暖かい、購買意欲
- オレンジ=陽気、活発、大衆的
つまり、「緑」は安心感を与えることでダウンロード、「青」は誠実からログインボタン、「赤」は購買意欲をイメージされる効果あると考える事が出来ます。
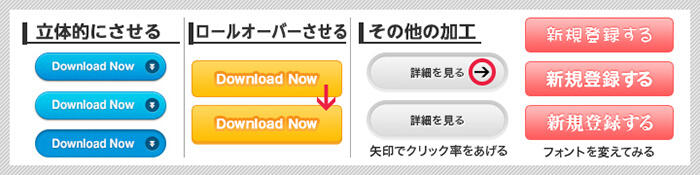
ボタンとして認識してもらうデザイン例

クリック率をあげる為に他にはフォント、アクション(動き)、効果(加工)を工夫することでボタンと認識させることがまず大切です。その時に、年配層がターゲットのWebサイトの場合、ボタンと認識されずクリック率が低下する可能性も考えなければなりません。その場合は極力フラットなボタンや目立たない色を避ける工夫も必要になります。
まとめ
例えば"wan55のWebページ(オレンジ+白のWebページ)に緑色のボタン"でクリック率があがるでしょうか?
つまり、ボタンの色は背景の色の影響を受けるのです。
ボタンを制作するうえでWebページの内容や文章(申し込みやダウンロード等)クリックさせたい順番などを考えて制作するとよりよいWebページができる思います。