2015年は何が流行る?Webデザイントレンドまとめ

- Webデザイン
- 雑学・時事ネタ
こんにちは。ディレクターの佃です。
もう11月になりました。今年も残すところあと1ヶ月余りとなります。
ということでWebデザインの2015年のトレンドを少し調べてみました。
2015年のWebデザイントレンド
レスポンシブデザイン

パソコンやスマートフォン、タブレットなど、デバイスのディスプレイ条件に応じて最適化したレイアウトを表示させる構築手法。
ブラウザの横幅サイズを判断基準にCSSを切り替え、1つのHTMLで管理するため、サイト完成後の小規模な修正やメンテナンスには効率的ですが、複数のデバイスに対応するため、緻密な設計が必要となり構築にも時間を要します。
フラットデザイン
http://windows.microsoft.com/en-us/internet-explorer/download-ie
立体感の演出のためのグラデーションやドロップシャドウを使用せずに、シンプルな図形やベタ塗り、色の差別化、単色の直線や枠線などを使ってのデザイン手法。
MicrosoftやApple等の有名企業の採用によって急速に普及し、近年のトレンドになっています。
ミニマルデザイン

余計な装飾や要素をできる限り排除した、シンプルで洗練されたデザイン。
コンテンツや商品の魅力、メッセージがユーザーに伝わりやすくなります。
ゴーストボタン

背景の地や画像を活かした、外罫だけでデザインするボタン。ボタンとしての主張は低いのですが、サイトの雰囲気を崩したくない場合に効果的です。
フラットデザインとも相性はよいので、来年もトレンドとして多く使われそうです。
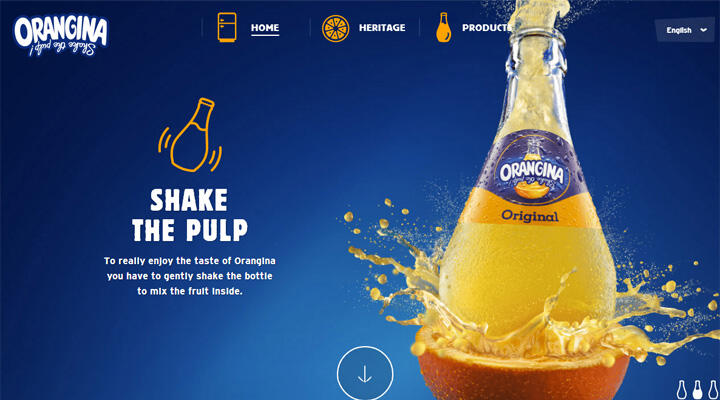
大きく画像を使ったサイト

写真を大きく使うことで、インパクトを与え訴求性を高めることができます。
また動画を背景で流すサイトも増えています。
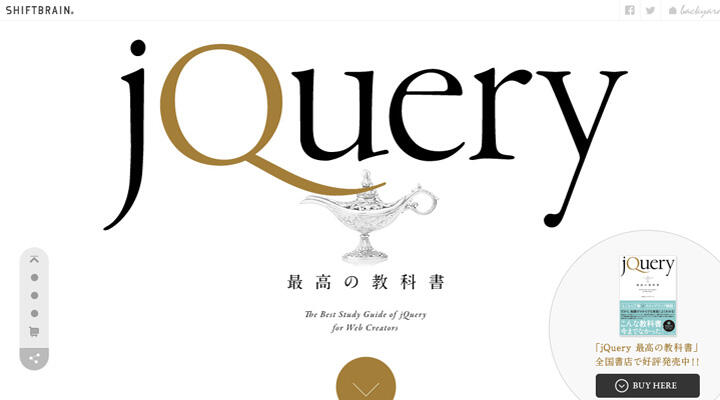
シングルページ

http://jquery.shiftbrain.co.jp//
スクロールで展開し、縦(もしくは横)に長い1ページで完結するWebページ。
大きなビジュアルやシンプルな情報をテンポよく見せることで、直感的に伝えたい内容を訴求することができます。
参考サイト:Predictions for 2015 Web Design Trends - Hurrdat
まとめ
ご覧いただいた通り、来年のトレンドと言っても、今年と大きく変わっていません。むしろ今年のトレンドの傾向が強くなり、洗練されていく印象です。
とはいいつつも制作側としては、
作り手側だけを考えるのでなくユーザーファーストでデザインを進められればと思っています。